
Today we’ll look through what the AMP project is, why it’s beneficial for your website, and how to make the adjustment if you haven’t already.
What is the AMP Project?
AMP stands for Accelerated Mobile Pages. The AMP Project is an open source initiative to improve mobile content for publishers, consumer platforms, creators and of course, mobile users. It was initially launched in October of 2015.
In Google’s words “Accelerated Mobile Pages are just like any other HTML page, but with a limited set of allowed technical functionality that is defined and governed by the open source AMP spec.”
This limited set of functionality means that less data is required to serve up the page, resulting in faster load times and a better experience for users.
Accelerated Mobile Pages will load in any modern browser or app web view. The goal of the project is to build a more common technical core between pages which will speed up load times.
Why implement AMP on your site?
Because Google said so! In all reality there are some great benefits to making the change. Below are some of the top reasons why you should consider implementing AMP on your site:
• Google favors Accelerated Mobile Pages over standard mobile pages. This is because sites with AMP have improved page load speeds and require minimal data which will make it far more compelling for people to consume and engage with more content.
• By using the AMP format for your content, you create AMP files that can be cached in the cloud in order to reduce the time content takes to get to a user’s mobile device. This cache acts as the distribution system for AMP.
• Under the AMP structure, publishers are still in charge of their content, but platforms can easily cache or mirror the content which provides users with optimal speed when browsing.
• Google will provide this cache that can be used by anyone, free of charge, and all AMPs will be cached by Google’s cache (or companies can create their own).
• AMP is designed for all types of content, from news articles to videos and photographs.
The main goal here is optimal performance for all mobile users, whether you are on the publisher end or consumer end. Optimization and load speed are crucial when it comes to the mobile web considering bounce rate can be as high as 58% for web pages that take nearly ten seconds to load.
How is AMP Implemented?
AMP consists of three basic parts:
• AMP HTML. A subset of HTML, this markup language has some custom tags and properties and many restrictions. If you are familiar with regular HTML, you should not have difficulty adapting existing pages to AMP HTML; it is essentially a trimmed down version of HTML.
• AMP CDN. An optional Content Delivery Network that will gather your AMPs, cache them and automatically make certain performance optimizations.
• AMP JS. A JavaScript framework for mobile pages. Its main priority is to manage resource handling and asynchronous loading. Third-party JavaScript is not permitted with AMP.
In order for Google, or any other AMP-friendly technologies, to detect the AMP version of your article, you will need to modify the original version of the article page. This means you will need two versions of a page – your standard page and the AMP version.
Google put together this step-by-step guide for creating your first AMPs.
They also created an Analytics guide for these specific pages as well.
Once your pages are created, you want to be sure to validate them since AMP HTML is much stricter than standard HTML. For example, tags have to be in certain orders and in certain places or else your page will be invalid.
To validate your pages you can use a developer tool that is built into Chrome. The tool will tell you if there are any issues and if so, how to fix them.
AMP in the SERPs
To check out what AMP will look like on your mobile device, you can test out searches. (best to be viewed on your mobile device)
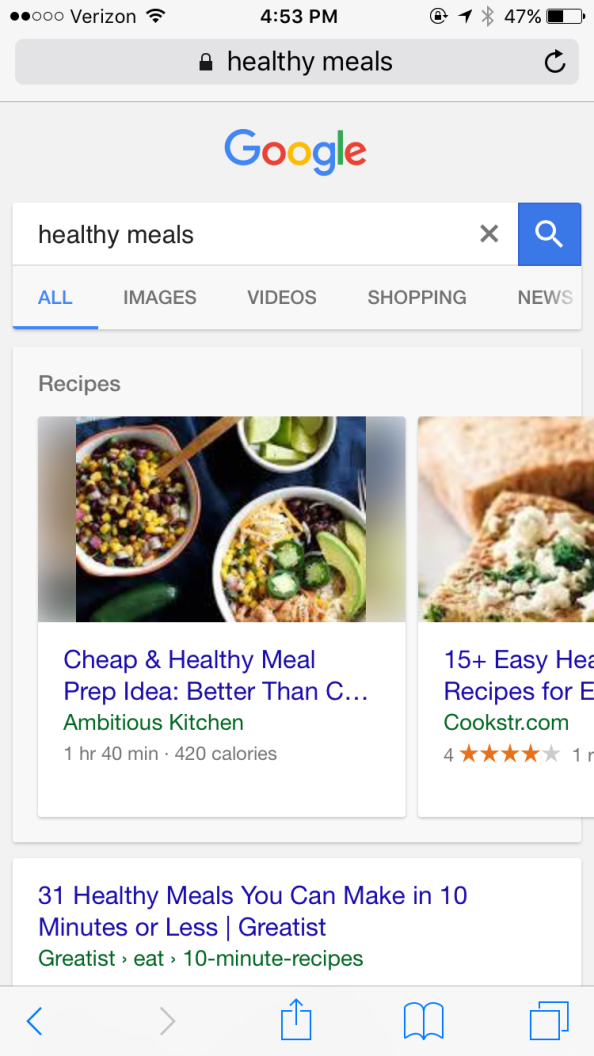
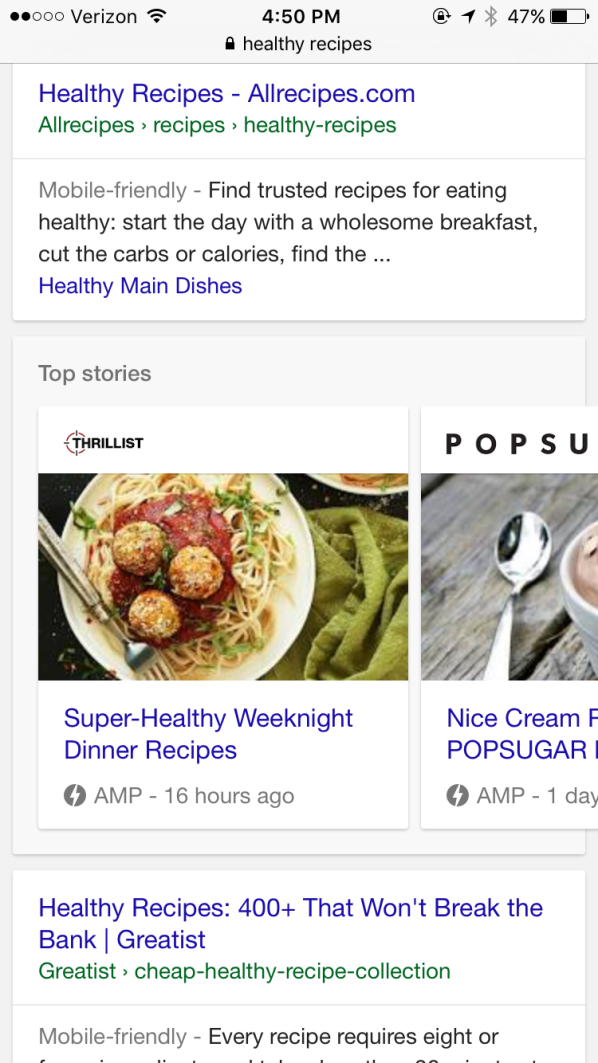
Since this project is still in the early stages, there are some search queries that will not return any AMP results. Below are two examples of search queries so you can see the difference in results.
The first image shows the mobile SERPs for “healthy meals”, where there are no instances of AMP pages.
The second image is for “healthy recipes”, and you can see the AMP results at the top of the screen (these are the results with the small lightning bolt icon).


Conclusion
The AMP Project is certainly one of the biggest recent updates for mobile optimization. By providing a combination of limited technical functionality with a distribution system built around caching, AMP will lead to better performing pages, increased audience development for publishers, and an improved user experience for all.
If you’re knee-deep in the SEO world, you’ve likely heard of the AMP Project from Google. But how much do you really know about it? Have you updated your mobile site to adhere to AMP standards?